Подборка полезных расширений для веб-разработчиков, верстальщиков или просто людей, которые сами разрабатывают свои блоги и сайты.

1. Color Pick Eyedropper
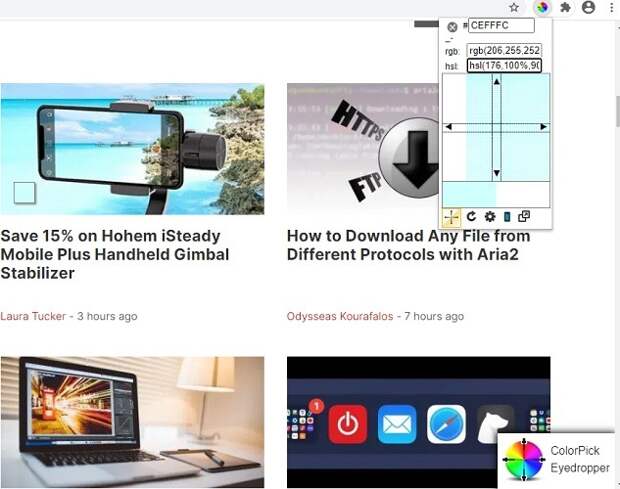
Вам нравится цветовая гамма какой-либо веб-страницы и вы хотите использовать ее в своем собственном проекте? Расширение Color Pick Eyedropper позволяет с высокой точностью определять цвета.

Такие расширения для выполнения цветового извлечения требуют разрешения для использования на всех сайтах. Если вам нужны немного более продвинутые функции, есть похожий инструмент под названием ColorZilla, который поставляется с генератором градиентов, просмотрщиком палитры и историей цветов.
2. One-Click Full Page Screenshot
Это расширение позволяет быстро сделать скриншот любой страницы целиком.

Скриншот страницы будет доступен для скачивания в формате PNG. Вы также можете применить к нему некоторые эффекты, добавить текст и многое другое.
3. EditThisCookie
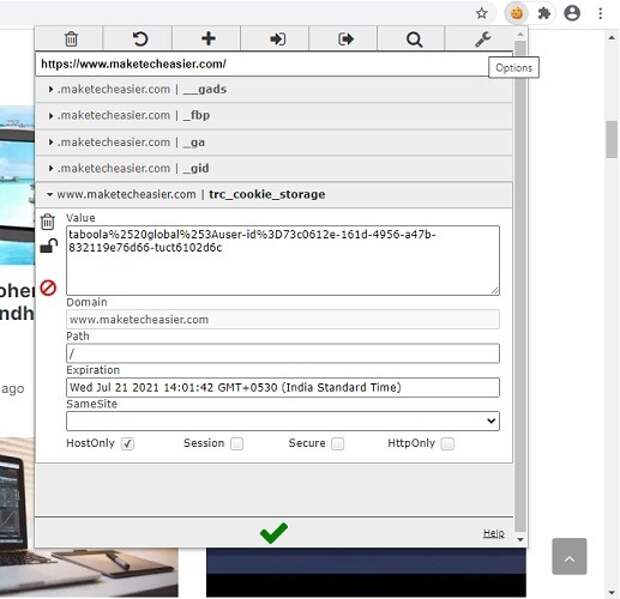
EditThisCookie — полезное расширение, позволяющее работать с куки-файлами, экспортировать или импортировать их в JSON формате.

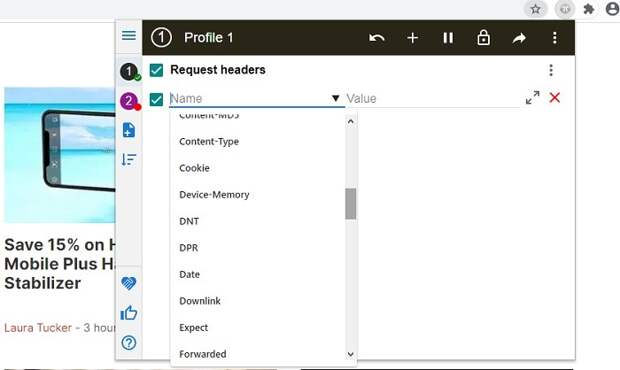
4. ModHeader
ModHeader — одно из самых популярных расширений Chrome для изменения HTTP-заголовков веб-страниц. В один-два клика вы можете включить модификацию заголовков в зависимости от URL или типа ресурса. Самое лучшее то, что вы можете создавать несколько профилей и добавлять различные значения к измененным заголовкам. Все изменения могут быть ограничены одной вкладкой или целым сайтом.

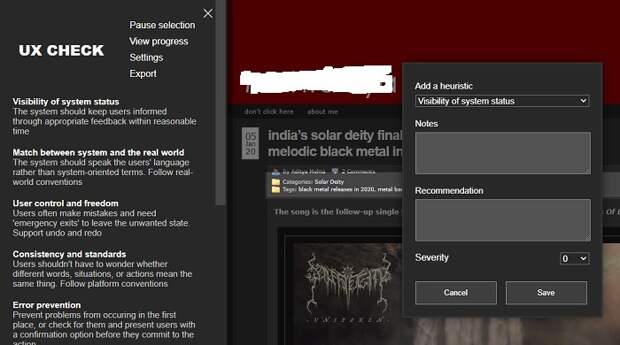
5. UX Check
Если вам нужна эвристическая оценка работающего сайта, то это легко сделать с помощью UX Check, расширения, которое отображает все связанные с UX отзывы в боковой панели. После нажатия на элемент, который не соответствует эвристической оценке, вы можете добавить заметки и сделать скриншоты. Наконец, все изменения можно экспортировать в формате .docx.

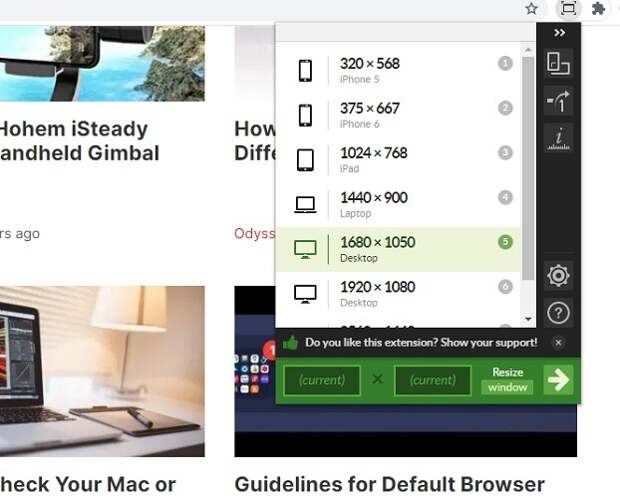
6. Window Resizer
Веб-разработчикам часто необходимо проверять страницы на различных размерах экрана. Для этого пригодится расширение Window Resizer.

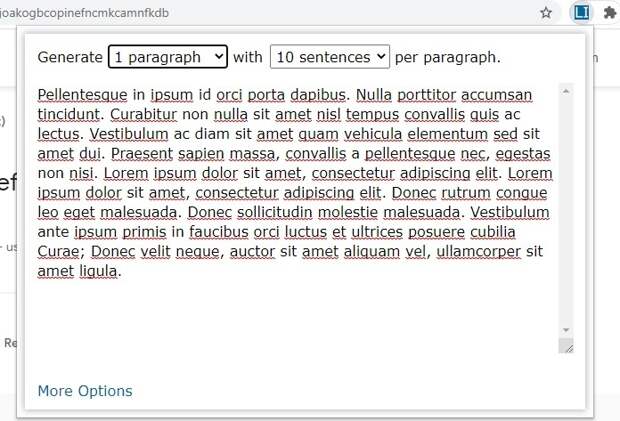
7. Lorem Ipsum Generator
Это расширение заполняет блоки для текста «рыбой».

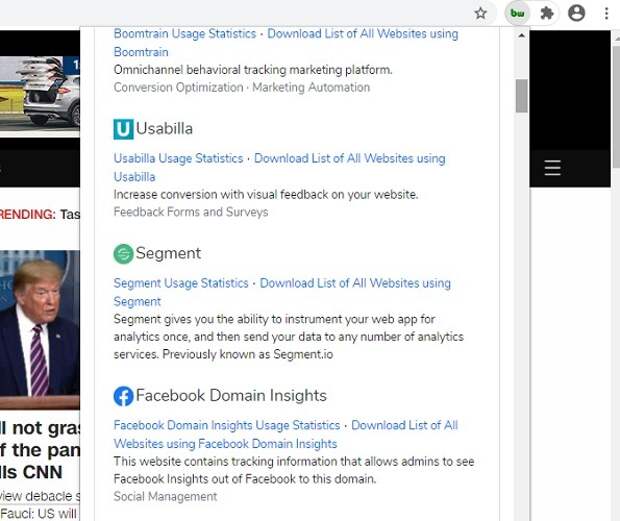
8. BuiltWith Technology Profiler
BuiltWith — классическое расширение, позволяющее узнать обо всех технологиях, лежащих в основе сайта.

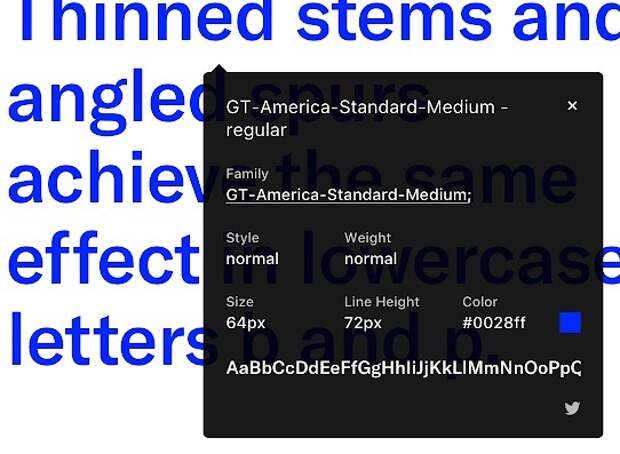
9. WhatFont
WhatFont — это один из самых быстрых и простых способов определения типов шрифтов на странице.

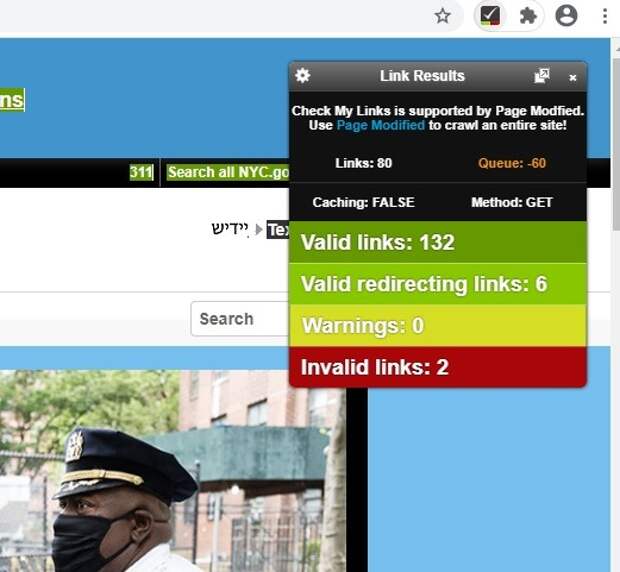
10. CheckMyLinks
CheckMyLinks — расширение для проверки неправильных и неработающих ссылок на сайте.

11. Pesticide
Pesticide позволяет вам отлаживать проблемы с CSS версткой, предоставляя схему для каждого элемента страницы. Удерживая клавишу Ctrl, вы можете увидеть информацию об элементе и проанализировать его расположение на странице.

Спасибо, что читаете! Подписывайтесь на мой канал в Telegram и Яндекс.Дзен. Только там последние обновления блога и новости мира информационных технологий.
Также, читайте меня в социальных сетях: Facebook, Twitter, VK, OK.
Респект за пост! Спасибо за работу!
Хотите больше постов? Узнавать новости технологий? Читать обзоры на гаджеты? Для всего этого, а также для продвижения сайта, покупки нового дизайна и оплаты хостинга, мне необходима помощь от вас, преданные и благодарные читатели. Подробнее о донатах читайте на специальной странице.
Есть возможность стать патроном, чтобы ежемесячно поддерживать блог донатом, или воспользоваться Яндекс.Деньгами, WebMoney, QIWI или PayPal:
Заранее спасибо! Все собранные средства будут пущены на развитие сайта. Поддержка проекта является подарком владельцу сайта.