Как добавить виджет Telegram на сайт. Сервис Journalist
С виджетами Telegram на сайт есть две проблемы: либо они платные, либо из-за проблем с блокировкой мессенджера они постоянно зависают. Да, я знаю, что у вас сам клиент замечательно работает, но вот веб-версия и сайт до сих пор заблокированы. Сегодня я расскажу об полуавтоматическом методе трансляции записей с вашего канала на сайт — сервисе Journalist.
И не забывайте подписываться на мой канал про технологии!Telegram-бот Journalist оформляет текстовый, видео или аудиоконтент из Telegram в онлайн-трансляцию. Есть несколько инструкций, которые рассказывают, что он даже может автоматически забирать сообщения с канала, но у меня пока так сделать не получилось. Возможно временный баг, но об этом позже. Итак.
Как добавить виджет Telegram на сайт
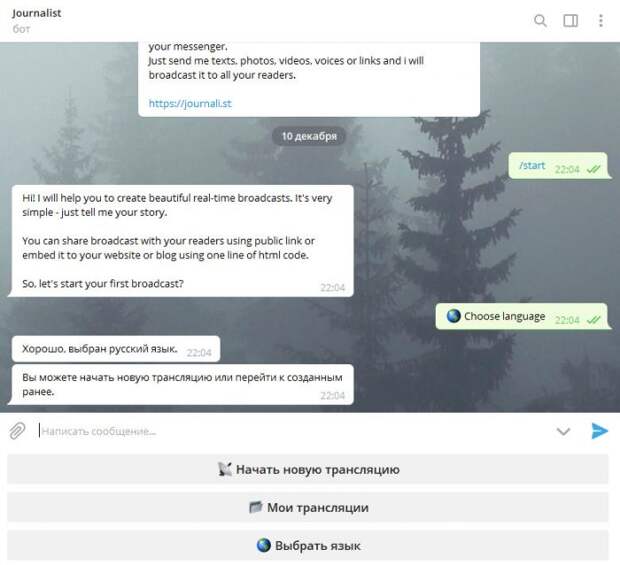
1. Находим в Telegram бота @JournalistBot и стартуем его — /start.
2. Выбираем русский язык для удобства и жмём «Начать новую трансляцию».

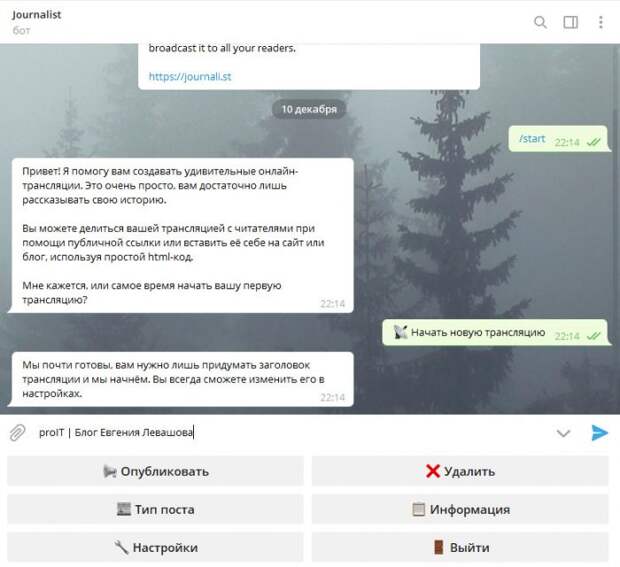
3. Пишем название трансляции и отправляем его. Почти всё готово.

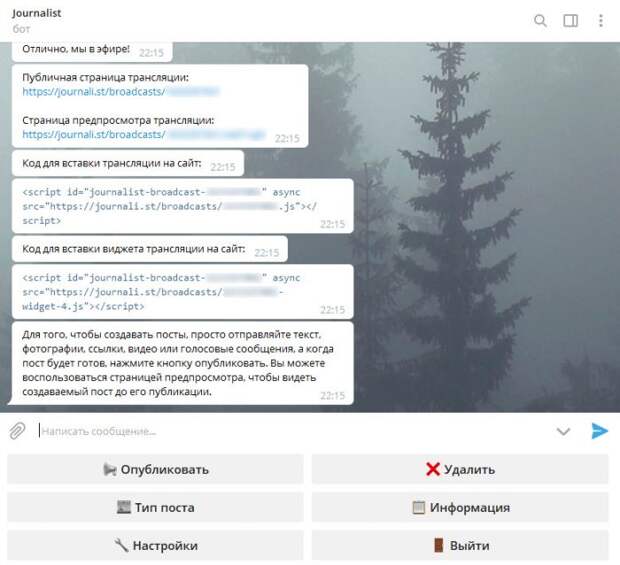
4. Мы получаем страницы трансляции и коды для вставки на сайт или в виджет. Фактически, вы уже можете переправлять записи с канала боту и публиковать их в трансляции. Однако, как я уже и писал, у бота есть возможность автоматически забирать посты с канала (если я правильно понял его работу), но у меня пока не получилось сделать такую настройку.

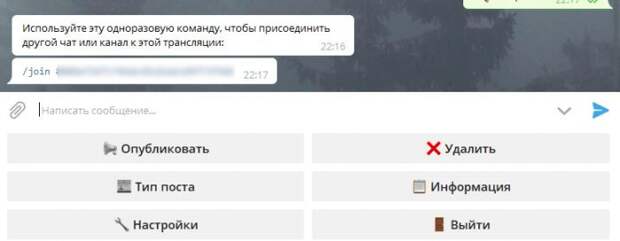
5. Чтобы связать бота с каналом, зайдите в настройки (о них я расскажу чуть ниже) и нажмите «Создать ключ приглашения».
Затем добавьте бота @JournalistBot в администраторы вашего канала, опубликуйте ключ /join <ключ> в канале и отправьте его боту.
В ответ на ваше сообщение бот должен прислать вам название трансляции, и вы сможете смело удалить команду /join <ключ> из своего канала.
У меня так настроить не получилось, но я ещё потестирую эту возможность. Теперь к настройкам и фишкам.

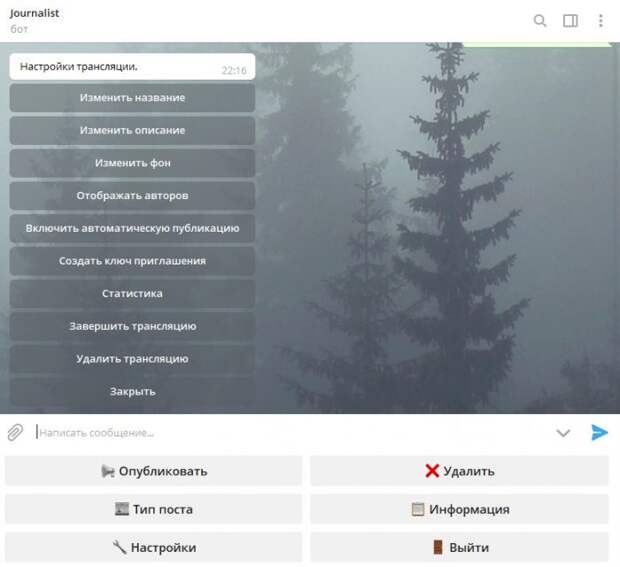
6. В Настройках вы можете изменить название и описание трансляции, поменять фон, включить отображение авторов и посмотреть статистику.
Отдельно отмечу настройку «Включить автоматическую публикацию». По умолчанию, вы должны подтвердить публикацию постов кнопкой «Опубликовать». Мне, например, так удобнее, так как я могу прикрепить к посту ещё фотографии или ссылки, удалить его, изменить тип, а потом только запостить.
Но если вам необходимо просто публиковать посты в виджете нонстопом, то включите автоматическую публикацию.

7. Теперь добавим виджет на сайт. Нажмите на кнопку «Информация» и скопируйте код для вставки виджета трансляции на сайт.
<script id="journalist-broadcast-1638752541" async src="https://journali.st/broadcasts/1638752541-widget-4.js"></script>Обратите внимание на код «…widget-4…» — это количество последних отображаемых сообщений. Вы можете изменить его вручную.
Готово!
8. О преимуществах и багах! Основная прелесть виджета в том, что код разворачивается напрямую, без iframe-ов. Также, вы можете настроить внешний вид своим CSS.
Из замеченных минусов, кроме того, что не получилось настроить автоматику, есть проблема в плохой настройке Markdown-разметки. Иногда она просто не подхватывается. Кроме того, сообщение, в котором присутствует и картинка и текст, часто доходит не полностью — или картинка, или текст. Поэтому я не люблю автоматическую публикацию.
Кстати, кнопку подписки можно сделать через сервис telegram.im.
Спасибо, что читаете! Подписывайтесь на мой канал в Telegram и Яндекс.Дзен. Только там последние обновления блога и новости мира информационных технологий.
Также, вы можете подписаться на обновления в социальных сетях: Facebook, Twitter, VK, OK.
Вы можете поддержать мой блог донатами и попросить разобраться с какой-либо проблемой. Я изучу ваш вопрос и напишу по нему статью. Все донаты пойдут на оплату хостинга и развитие сайта!